主要介绍了如何利用ajax异步处理POST表单中的数据,下面有个不错的示例,大家可以参考下
”ajax 异步处理 POST“ 的搜索结果
Ajax对象接受一个对象字面量为参数,这个对象字面量中包含method,url,success,params,fail参数
为什么JS会有同步任务和异步任务: js是单线程,会按照顺序执行一个一个的任务,如果遇到某个任务像网络请求一类的需要延长执行回调函数,那么页面就会阻塞,所以引入了异步的概念。 同步任务:同步任务不需要进行...
本文实例讲述了Ajax异步方式实现登录与验证的详细代码,分享给大家供大家参考。具体如下: 登录代码 这个是使用Bootstrap3的组件功能实现的 登录 <FORM id=loginFormId class=form-horizontal action=login ...
主要介绍了jQuery 中ajax异步调用的四种方式,实例讲解,需要的朋友可以参考下。
python 17、AJAX异步 2-2_使用AJAX发送POST请求、JSON介绍、JSON在前后端的处理.mp4
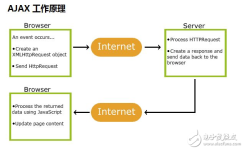
在前端页面开发的过程中,经常使用到Ajax...JavaScript实现Ajax异步请求 简单的ajax请求实现 Ajax请求的原理是创建一个XMLHttpRequest对象,使用这个对象来进行异步发送请求,具体实现参考下面代码: function ajax
Ajax(ASynchronous JavaScript And XML):是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术, Json(JavaScript Object Notation) :现在多用于存储和交换文本信息的语法;进行数据的传输,SON 比 XML 更小...
具体描述ajax的获取,ajax属性,参数设置,编程步骤,缓存问题,get/post乱码问题,以及应用场景的阐述 onreadystatechange 绑订事件处理函数(处理readystatechange事件)。 注:当readyState属性值发生了任何的改变...
前端代码,无jq适合新手看 <!DOCTYPE html> <html lang="en"> <head>...meta charset="UTF-8">...meta name="viewport" content="width=device-width, initial-scale=1.0">...title.
异步加载的方式(1) defer,只支持IE(2) async:(3) 创建script,插入到DOM中,加载完毕后callBack实现ajax之前必须要创建一个XMLHttpRequest对象。如果不支持创建该对象的浏览器,则需要创建ActiveXObject。var ...
Ajax异步请求
标签: javascript 前端
$.ajax({ url: '../demo.ashx?method=GetList', data: {}, dataType: 'json', type: 'post', async: true, success: function (data) { //console.log(data); var parentStr = ''; $.ea
AJAX(Asynchronous JavaScript and XML):是指一种创建交互式网页应用的网页开发技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这就意味着可以在不重新加载整个网页的情况下,对网页的...
ajaxOrder 通过AJAX实现异步POST请求的智能同步器
Ajax能够在无需加载整个页面的情况下,...1.使用$.ajax()发送异步请求$.ajax的参数列表如下:url:异步请求的路径。type:请求方式,常见参数为post,get等等。dataTpye:接收到的服务器响应数据的格式。data:请求参数...
1.Ajax ...在服务器处理请求的过程中,客户端可以进行其他的操作。 Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 通过在后台与服务器进行少量数据交换,Ajax 可以使.
异步请求 var postData = { "env_name" : new_env_name, "env_url": new_env_url, "env_desc" : new_env_desc }; $.ajax({ type: 'POST', url : '/test_env_add/', data : postData, dataType : 'json',...
Ajax异步请求的理解和使用1. Ajax 异步请求 说明2. Ajax 实现对象:XMLHttpRequest2.1 xhr 建立 Ajax 流程2.2 xhr 属性、句柄、方法3. Ajax 异步 GET/POST 请求3.1 Ajax GET 请求3.2 Ajax POST 请求 1. Ajax 异步...
ajax异步文件上传和进度条
ajax异步请求刷新
标签: ajax td 异步
在网站刷新的方法中,ajax刷新是一种用户体验良好的刷新方式,在结合ssh等流行的框架!最为常用了!下面就是常用一个ajax刷新表单的一个demo. $(document).ready(function () ... type : "POST", /* cache: false, */
//判定浏览器类型处理第一种方法 /* var xhr; var str=window.navigator.userAgent; if(str.indexOf('MSIE')>0){ xhr=new ActiveXObject('Microsoft.XMLHTTP'); }else{ xhr=new XMLHttpRe
以上这篇laravel 解决ajax异步提交数据,并还回填充表格的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持软件开发网。 您可能感兴趣的文章:laravel5.2表单验证,并显
做前台页面时,需要调用WebAPI的Post请求,发送一些字段和文件(相当于把表单通过ajax异步发送出去,得到返回结果),然后得到返回值判断是否成功。 2.尝试 先是尝试了一下 “jQuery Form Plugin” ,这玩意就是的...
ajax 的全称是Asynchronous JavaScript and XML(异步的JavaScript 和 XML),其中,Asynchronous 是 异步 的意思,它有别于传统web开发中采用的同步的方式。 关于同步和异步 异步传输是面向字符的传输,它的单位是...
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地